Web Notes
2018.03.01
中文网页字体设置
由于中文字体通常体积较大,在 web 中使用中文字体确实需要一些技巧。我也一直在纠结使用什么样的字体能有更好的阅读体验,鼓捣过 Typekit 加载思源宋体,可难免会拖慢加载速度,有时还不能成功加载,只能换回系统内置字体。今天就好好研究下网页字体的使用,一劳永逸!
相比黑体,尤其是微软雅黑,我更喜欢在中文网页中使用宋体,文字易读性其实还不错。但 Windows 中的宋体在字体较小的时候极不讨好,这时候宁愿用黑体了。
近期,Adobe 和 Google 联合发布了思源宋体,给了我一个惊喜,终于有个可以放心使用的开源宋体了,而且字体设计得挺和我心意。
由于思源字体由 Google 和 Adobe 联合开发并发行,虽说中文名称「思源宋体」相同,但是并没有统一的英文名称。Google 将思源字体归入旗下 Noto 字体家族,因此思源宋体的名字为 Noto Serif CJK (思源黑体的名字为 Noto Sans CJK);Adobe 将思源字体归入旗下 Source 字体家族,因此思源宋体的名字为 Source Han Serif (思源黑体的名字为 Source Han Sans)。所以本地使用字体的时候取你所喜好的名字下载吧,我更倾向于 Adobe 的 Source han Serif:https://github.com/adobe-fonts/source-han-serif/tree/release/,但 Homebrew 里面是 Noto,有需要的可以使用 brew 安装该字体:brew cask install font-noto-serif-cjk-sc.
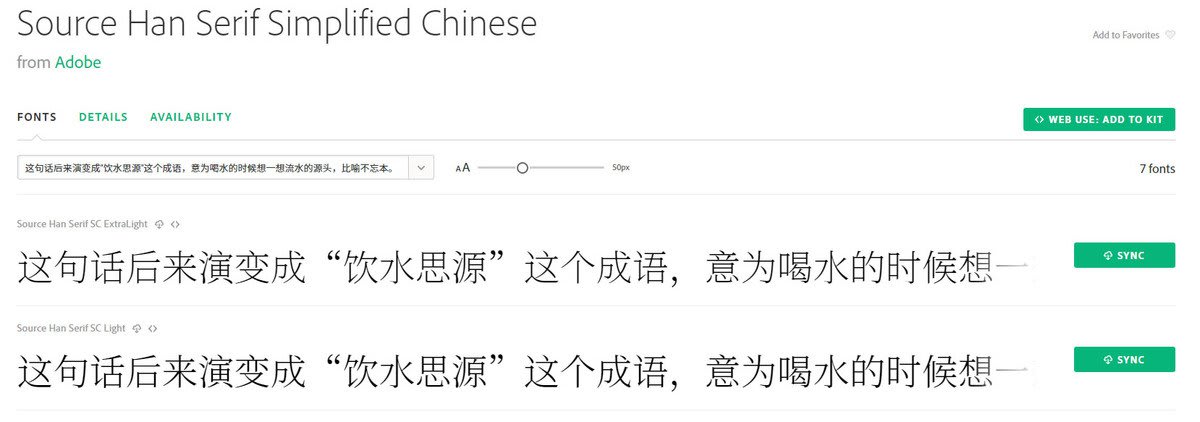
书归正传,要在网页中使用该字体,可以使用 Adobe Typekit。在这里预览思源黑体和各字重,点击上方的 “WEB USE: ADD TO KIT”,根据提示进行设置。

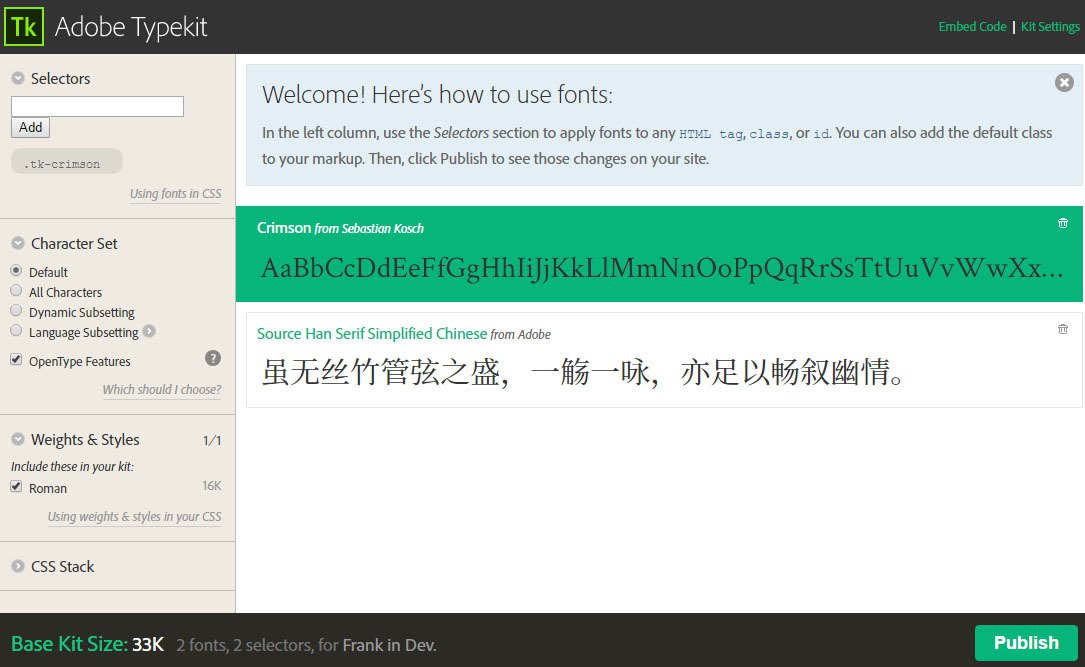
你也可以在 Adobe Typekit 中选择一个喜欢的西文字体配合思源宋体,比如说我这里暂且试用了 Crimson 外加思源宋体的搭配。由于中文字体文件体积较大,我选择动态加载所需的中文字体。

然后获取顶部的 “Embed Code”,加入到 HTML 的 <head> 部分。另外,在 CSS 中,根据上图中 “using fonts in css” 中的提示,思源宋体(简体)的名字为 “source-han-serif-sc”。
当然也可以为 Google 的 Noto 字体兼容设置一下:
font-family: 'Noto Serif CJK SC', 'Source Han Serif SC', 'Source Han Serif CN', 'Source Han Serif', 'source-han-serif-sc', serif;
有可能大家下载的字体集不同,我把 ‘Source Han Serif SC’, ‘Source Han Serif CN’ 这两个都加进去了。如果访客本地两种字体都没有安装,那就使用 Typekit 提供的 ‘source-han-serif-sc’ 了。
这下我把字体全部切换到 Adobe Typekit 了,也不知道在国内的加载速度如何,希望不会比 Google Fonts 差。就算速度不及,我也愿意在我博客中用这样合意的宋体字体。
更新:突然发现 Google Fonts 新增加了 Noto Serif TC 和 Noto Serif SC,也好,多一个选择了,有需要的同学也可以使用 https://css.loli.net/ 的代理:
<link href="https://fonts.loli.net/css2?family=Noto+Serif+SC&display=swap" rel="stylesheet">
同时,在 CSS 中使用:
font-family: 'Noto Serif SC', serif;
以上。
Frank Lin
Web Notes
2018.03.01
由于中文字体通常体积较大,在 web 中使用中文字体确实需要一些技巧。我也一直在纠结使用什么样的字体能有更好的阅读体验,鼓捣过 Typekit 加载思源宋体,可难免会拖慢加载速度,有时还不能成功加载,只能换回系统内置字体。今天就好好研究下网页字体的使用,一劳永逸!
Tutorials
2018.01.27
Just add the anaconda/miniconda into PATH after installing it with Homebrew.
Tutorials
2019.03.18
Have fun with my terminal.app, update colour theme and fonts. Add configurations in zsh and enable powerlevel9k.